Imagine you’re building a house, and you decide to build it one room at a time. You built the main bedroom first, and it’s perfect. But now you realize you built the room too close to the front of the property. That means the position of the garage will have to be in a less-than-ideal place on your property. And, since the position of the garage moved, you’ll have to put the kitchen in a different place, too. The initial decision consequently led to a series of downstream compromises. Knowing the plan (ahem, blueprint) before building the house would have avoided these issues.
Similarly in software, it’s important to lay out all of the parts of your application before you start building. The way you organize how information is presented to users within your product is called the Information Architecture (IA). It defines what pages need to be created, how users will navigate between them, and what actions they can take on each page. A well-designed IA ensures users can explore your product effortlessly, without feeling confused or frustrated.
In the previous chapter, you mapped out your product’s core entities and their relationships—now, it’s time to focus on your IA. If the ERB provides the data backbone of your product, the Information Architecture Blueprint (IAB) shapes how users will actually experience your product. It’s not granular, and it doesn’t answer a lot of important questions, but it does provide critical insights about how the user will interact with your application.
The ERB and IAB are connected and interdependent, but serve very different functions. The IAB is informed by the ERB and, truly, you’d be unable to complete the IAB well without a thorough understanding of the data model. The ERB informs us of the software’s data model, but it has one major flaw: it has no opinion on what screens the user will actually see and what order the user will see them. It also has no opinion on the user experience. The ERB is only concerned with what entities will exist in the software. The IAB steps in here—it’s concerned with how users will move through the application, guiding their journey from screen to screen.
By the time you create the IAB, you’ll have an 80% confidence level in how users will move through your application. It’s not exactly a sitemap, but it’s similar in the sense that it maps out the user journey without focusing on design details. Think of it as the roadmap for your product’s user experience, showing you where everything fits and how it all connects together. Without it, you’re flying blind—you might have a great data model, but you’ll have no idea how users will interact with it.
The IAB moves us out of the realm of abstraction, helping you think through the application in a more holistic way. This has the potential to inspire you to add new entities into your data model. In fact, it’s very normal for your ERB to be re-informed by the IAB. It has a strong opinion on the screens a user will see and what order they’ll see them; this can introduce you to new entities you haven’t considered.
If you’re more of an architect founder, you likely want to skip this step and jump headfirst into design. Fight this urge. It’s just too much too quick. The moment we’re looking at a prototype in Figma is the same moment we’re critiquing design. It’s far too common for a designer to become hyper-focused on providing depth of design for the feature she is working on, and otherwise miss the forest for the trees, never understanding how the feature is supposed to fit within the wider application.
If you complete the ERB and go straight into flowcharting, you’re moving from a very abstract idea of your application to a very tangible idea of your application. If you’re working with a team, you may realize a little too far downstream that you weren’t actually all that aligned. The IAB is a critical middle step in the process that builds your team toward those hard requirements of the software.
In this chapter, we’ll walk through the process of creating the IAB, step by step. By the end, you’ll have a clear, high-level understanding of how users will navigate through your application, setting you up to create detailed user flows in the next phase of Blueprint Agile.
Getting Ready
Just like with the ERB, you’ll need the right tools, mindset, and input to ensure this process goes smoothly. Here’s how you should prepare:
Have Your ERB On Hand
As I said earlier, the IAB is closely related to the ERB. Make sure that you and your team have a thorough understanding of the entities you defined in the previous step and that your ERB can be easily referenced when drafting your IAB.
Don’t Go It Alone
You may think that since you created the ERB collaboratively, you can now do the rest on your own. Not the case. It will also be helpful to have input from multiple team members during this exercise, ideally the same stakeholders who participated in the previous step. Collaborating with designers, product managers, and developers can provide valuable insights into the user journey and make sure the IAB reflects both business goals and technical realities.
If you feel that it will be more helpful for your team if you come to them with a first pass so you have something to iterate on, that is an approach you can take, too. Just as long as you are including other brains in the process besides your own.
Use the Right Tools
Just like with the ERB, tools like FigJam, Whimsical, or Miro are great for visualizing your IAB. FigJam, in particular, works well if you’re already using Figma for design. You can also lean on ChatGPT or other ideation tools to help brainstorm potential screens and user flows.
Start Learning Your Shapes
While things will get more complicated in Chapter 4 when you start working on your user flowchart, for now when making an IAB, you only need to know two shapes: rectangles and rounded-corner rectangles. I use rectangles to represent pages and rounded-corner rectangles to represent conditions. Here’s an example:
Think High-Level
Remember that you’re mapping out the big picture. This means focusing on how users will move from one part of your product to another, not the details of each individual page. This process is going to require you to think linearly through your application, and that’s going to unlock things in your brain that make you say, “it would be nice if…” But I encourage you to fight the urge to go deep.
As you begin thinking about the various screens, it’s really easy to begin ideating through the features that would be nice to have. Don’t let yourself or your team succumb to the temptation at this point in the process. If you do find inspiration and you’re afraid you’ll forget the idea, I’d encourage you to just write it out beside the rectangle representing the screen. I do that all the time.
The Process
Creating an IAB can be broken down into 3 steps:
Step 1: Determine the CRUD Operations for Each Entity
The first step in building your IAB is identifying the CRUD operations (Create, Read, Update, Delete) for each of the core entities you’ve defined in your ERB. These CRUD operations will guide you in determining the necessary screens (e.g., list view, details view, create/edit view) for each entity.
Step 2: Consider Additional User Flows & Navigation
Next, you need to think about how users will navigate between these screens. Not only do you want to make sure that users can move logically from one page to the next, you should also consider other key pages your product might need.
Step 3: Draft the IAB
With your CRUD operations and user flows in mind, the final step is to draft your IAB. This is where you create a high-level diagram or map that outlines how all the screens are connected and how users move through the product.
Sounds easy enough, right?
Step 1: Determine the CRUD Operations for Each Entity
For each entity identified, there are certain basic actions we know a user will need to be able to do with it. These actions are abbreviated as CRUD: Create, Read, Update, and Delete. Understanding these operations will help you determine the key screens needed in your product.
1.1. Understand CRUD for Each Entity
Every entity you define in your ERB (such as “Customer,” “Order,” or “Project”) will need some combination of these four operations. Here’s a breakdown of each operation:
Create: Users will need the ability to create new records for each entity. For example, adding a new customer or placing a new order.
Read: Users will need to view records of an entity. This could be in the form of a list of all customers or viewing the details of a specific order.
Update: Users will need the ability to edit or update existing records. This could involve editing a customer’s contact information or updating an order’s status.
Delete: Users may need to remove or archive records. For example, deleting a customer account or canceling an order.
Make sure you document the CRUD operations for each entity in your ERB. In most cases, if an entity in your software uses any of these operations, it will require all of them. Principally, if a user is able to create something, we should account for them creating things incorrectly, necessitating the need for updating and deleting. There are a few use cases where a user shouldn’t be able to see the data of the record they created, though.
1.2. Identify the Required Views for CRUD Operations
Once you determine that an entity in your software requires CRUD operations, then you inherently know that your software will likely contain five views:
List View: A screen where users can see a list of all records for that entity. For example, a list of all courses on an LMS.
Create View: A screen where users can create a new record for the entity. This might involve a modal for adding a new course.
Details View: A screen where users can view detailed information about a specific record (e.g., viewing detailed course info such as the instructor, the modules, and the enrolled students).
Edit View: A screen where users can edit an existing record. This view allows users to update information, such as modifying the start and end dates of a course or changing the instructor.
Delete View: Typically, delete options are integrated into the list or details views. Users may need to confirm deletion through a modal or prompt to ensure they really want to remove the record.
1.3. Consider Exceptions
While most entities will require all five views, there are some notable exceptions you should consider.
Some Views Can Do More Than One Thing
Oftentimes you can get away with using the same screen to create a record as well as update it, so the above list might actually only be four views sometimes.
For example, I have a habit of reusing the design of record creation modals to edit records. This works in scenarios where all of the properties that can be updated are the same as when you’re creating the record. It doesn’t work in cases where, for example, you can create new versions of a record, some fields only display conditionally after record creation, or there are different user permissions for record creation and editing.
Some Views Can Be Redundant
Some entities also don’t require details views. This is common, for example, in user management. You might have a list view of users that you can manage, as well as the ability to create or delete users, but you have no ability to drill down into a user details page.
Because all of the details you need to know about a user are available from the list view, a details view would be fairly redundant and not helpful in the overall experience. The rule of thumb to consider is that a details view is absolutely necessary when the list view is unable to display all properties of the entity in a user-friendly way. If a details page doesn’t add value, you can skip it.
Some Views Can Be a Modal Instead of a Page
Modals have two primary purposes: submitting forms and confirmations. Unless you’re creating a record with a lot of properties or potentially multiple steps, it’s fairly common practice to use a modal to create and update records. Deleting a record can typically be a modal, as well, as the action does not normally require a lot of steps.
You Don’t Always Need to Delete Something
There may be cases where deletion isn’t available or is heavily restricted, such as a completed order in an e-commerce platform, or when dealing with financial records or legal documents. In these cases, you may choose to replace the delete function with an archive or disable feature instead.
1.4. Map Out CRUD Operations for Each Entity
For each entity in your ERB, create a list of the CRUD operations it will require and the associated views.
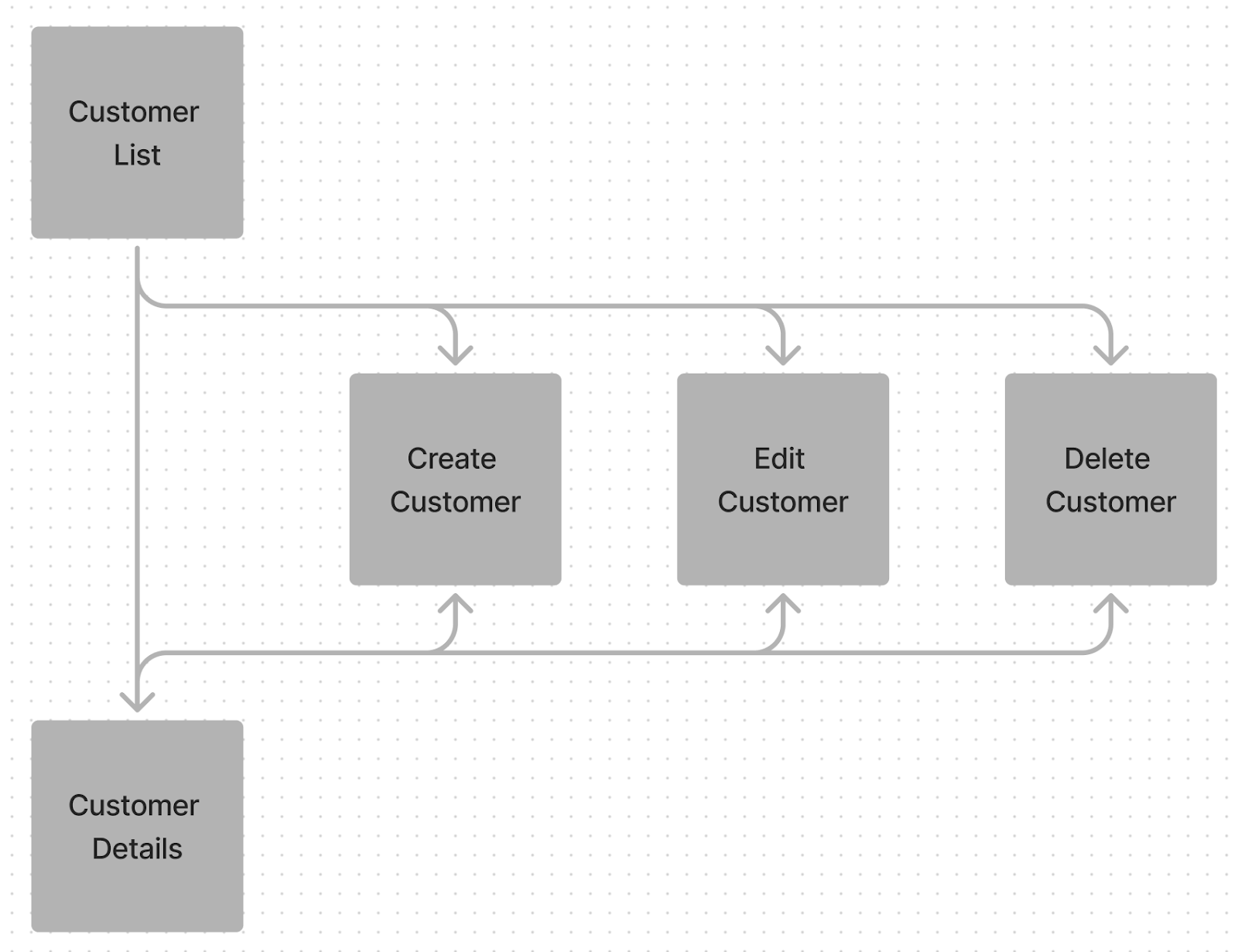
Here’s an example using a “customer” entity:
- Customer List View: Shows all customers in the system.
- Customer Details View: Displays detailed information about a specific customer.
- Create Customer View: Allows users to add a new customer.
- Edit Customer View: Enables users to update a customer’s information.
- Delete Customer Functionality: Integrated into the list and details view to allow removal of a customer.

This same process should be repeated for all the entities in your ERB.
Step 2: Consider Additional User Flows & Navigation
Now that you’ve defined the CRUD operations for each entity and outlined the core screens your product will need, it’s time to think about how users will move through these screens. This step is all about understanding the user journey and how to create a logical, intuitive flow between the different parts of your application.
In addition to CRUD screens, most applications have other navigation paths that ensure users can interact smoothly with all parts of the product. Here’s how to determine these paths:
2.1. Understand the User’s Goal
The first step in considering user flows is understanding the primary goals users have when interacting with your product. Ask yourself: what are the most common tasks or objectives your users are trying to accomplish? Knowing this will help you prioritize how the navigation should be structured.
For example:
- In an e-commerce platform, users may need to add items to a cart and proceed to checkout.
- In an LMS, students may discuss assignments in a discussion forum page.
- In CRM, users may want to visit a settings page to configure app data and user preferences.
- On a social media app, users will likely want to scroll through a newsfeed of relevant posts.
- In a CRM, users will need to see a dashboard displaying aggregated data relating to multiple entities in the software.
Once you understand the goals of your users, you can start mapping out how users will achieve them on your platform.
2.2. Identify Key Navigation Patterns
Along with user goals, you should consider additional navigation paths that will help users move easily between pages. An example of an additional navigation path could be a search page. I will note here, however, that while most applications have a search function of some kind, you probably don’t need to put it in your IAB unless you intend to provide users a means to search across multiple entities and need a dedicated page to support this.
2.3. Consider Non-Entity-Related Screens
Not all screens in your application will be tied directly to your core entities. Some will be broader, focusing on overall user experience. You’ll need to account for these screens in your IAB as well.
Common examples include:
Dashboard: This would be the main screen of your app where users can see a summary of key information and have access to the most important actions.
Authentication Screens: Authentication should include login, sign-up, and password reset pages. I’ll talk more about this flow later.
Account Settings: This can include pages for managing user profiles, preferences, and application settings.
Help/Support Page: This page would provide resources to assist users with app functionality, troubleshoot issues, or contact customer support.
Onboarding Screens: For first-time users, these screens can walk them through essential app features and functions and set up their account.
Billing/Subscription Management: Here, users can manage their subscription plans, view billing history, update payment methods, and handle renewals.
Activity Feed: This view displays recent actions or updates related to the user’s account or entities they’re involved with.
Make sure to incorporate these key pages into the user journey, even if they aren’t directly related to the CRUD operations for your entities.
2.4. Define the Starting Point for Users
A critical part of defining user flows is determining where users will start their journey within the product. For many applications, this will be a dashboard that offers a high-level overview or links to frequently accessed features. For others, it might be a specific page that aligns with the user’s main tasks, like a project list view or customer search.
Remember, the starting point could be different for different users and different scenarios. For instance, a first-time user may need to go through an onboarding process which might include unique screens where the user sets up their workspace or configures their account. It might also include a view that welcomes them to the application and tells them what to expect. If your application is a SaaS tool that requires the user to select a plan prior to beginning a free trial, you might consider adding in Plan Selection and Billing screens as part of an onboarding flow.
For returning users who are logging in again, the important question to ask yourself is what the user absolutely needs to see every time they login. For SaaS applications, this is normally telemetry around the software’s performance—usually a dashboard or reporting screen that provides metrics that justify the software’s existence.
If users are primarily logging into your platform to create a new order or perform a type of search, you might consider directing them to those screens instead. In order to decide on the right starting point for your platform, you must have a solid understanding of the use cases.
Here are a few examples different starting points for different types of applications:
- In an e-commerce app, users might land directly on the product catalog.
- In a project management tool, users could start on a dashboard that shows current projects and deadlines.
- On a social media platform, users will likely land on a news feed.
- In an LMS, users could be taken to a course list page upon logging in.
- On a travel booking app, users might be directed to a search or explore page.
- In a help desk software, users could see a list of all open support tickets when they first log in.
2.5. Account for Different User Roles
If your product has multiple types of users (like admins, regular users, or guests), you’ll need to consider different navigation paths for each user role. For example, an admin might have access to additional screens, such as user management or reporting, while regular users may be limited to the core features.
Think about how the user flows might change based on these roles, and make sure to account for those differences in your IAB. In order to keep your IA organized, it may be wise to call out user permissions for various screens or in some cases, create separate IABs for different user roles.
Step 3: Draft the IAB
With your CRUD screens defined and additional user paths accounted for, it’s time to bring everything together. By the end, no screen that you’ve documented should be left out; everything should be connected to and/or should connect to something else. In software development, developers often avoid building hierarchical structures that make one entity dependent on another. Instead, they prefer creating relationships between entities.
3.1. Separate Concerns
As you draft your IAB, one fundamental principle to keep in mind is that of isolating responsibilities or separating concerns. Each entity in your system should exist independently, even if they are directly related with each other. In software development, developers often avoid building hierarchical structures that make one entity dependent on another. Instead, they prefer creating relationships between entities.
Just because two entities are associated doesn’t mean one should “belong” to the other. In a PM software, a project may be associated with a customer, but that doesn’t mean the project entity should be nested inside the customer entity. Instead, the project and customer should be treated as independent entities, connected through a relationship.
There are several reasons to avoid creating hierarchical relationships in your software. If entities are too tightly coupled or nested, making changes to one can create unintended consequences for others. Keeping entities independent allows for greater flexibility. By being more modular, your software is more scalable, as well, because you can make changes to existing entities or add new ones without disrupting your data model or IA.
3.2. Start From the Beginning
When I create an IAB, I always start with Authentication. This is not a place where you need to be creative in your application. Authentication patterns are usually the same and involve certain functions:
- Ability to Login
- Ability to Create Account (if the application is self-serve)
- Ability to Reset Password
- Ability to Set Password
- Ability to Verify PIN (if your application requires multi-factor authentication)
In your diagram, create rectangles for Login, Create Account, Reset Password, and Verify PIN. You might also consider adding rectangles for the inevitable emails that the user might experience around authentication such as emails for resetting their password or accepting an invite (which would direct the user to a Set Password page).
For the purposes of your IAB, you don’t need to answer important questions like whether your application will support single sign-on (SSO) options with Google. We just need to capture all of the screens that could possibly be experienced. If you do have ideas around SSO, you can add the options you’d like to have beside your “Sign Up” or “Login” rectangles, but don’t go deeper than that. When you work through the flowchart, you have the opportunity to expand on each page and all the features you’ll want to see on it.
3.3. Add Non-Entity Screens and Key Navigation Pages
Next, incorporate the non-entity screens you identified in Step 2. These screens are often critical to the overall user journey, so make sure to position these screens strategically in your IAB. Keep in mind that they are typically accessible from anywhere in the application or via the main navigation.
3.4. Map the User Flow
With your navigation and non-entity screens in place, you can now add connections to show how users will move from one screen to another. Your IAB should be able to show each potential path a user could possibly take, ensuring that every screen flows logically to the next.
Here’s how to map the user flow:
- Draw arrows to indicate how users will navigate from one screen to another.
- For CRUD screens, connect them in a way that mirrors the typical user journey (e.g., Customer List → Customer Details → Edit Customer).
- Connect any overarching pages, such as Dashboard or Settings, to the main screens so users can easily return or navigate between sections.
Consider both linear flows (step-by-step progressions) and optional paths (such as returning to the dashboard or switching between lists and details) to cover all possible navigation paths.
3.5. Account for Different Entry and Exit Points
I’ve already mentioned the importance of knowing your starting points for user journeys, but you also need to know your end points.
Common end points could be:
- Completing an order
- Closing a ticket
- Deleting a lead
- Submitting an assignment
- Scheduling an appointment
- Publishing a post
- Approving a version
- Resolving an issue
- Sending a message
These endpoints provide closure to user actions. Anytime a user reaches a natural end to their journey, they should be given clear next steps, usually in the form of confirmation messages and navigation options that guide them back to a central screen or onward to a new activity. You always want to make sure your users feel oriented within your application and feel reassured that their actions were successful.
3.6. Incorporate Modals
Modals are commonly used for actions like confirming deletions, submitting forms, or displaying quick information. While these elements don’t represent full screens, they still impact the flow of navigation, so it’s a good idea to include them in your IAB where relevant.
3.7. Review and Refine the Flow
Once you have the initial draft of your IAB, review it carefully with your team. During review, here are some questions to consider:
- Does each screen connect logically to the next? Are there any screens missing or unnecessary steps you could streamline?
- Are the CRUD screens laid out consistently for each entity? Are all non-entity screens positioned in a way that supports easy navigation?
- Is the user journey clear from entry to exit? Could anyone unfamiliar with the product understand the main flows?
You should also take this time to consider if anything in your ERB needs to be updated based on the ideation that occurred during this exercise. You want to make sure that your IAB and ERB are aligned and as accurate as possible heading into the creation of user flowcharts.
By the end of this chapter, you should have:
- Determined the CRUD operations and necessary pages for each entity
- Considered any additional user flows and navigation
- Fully drafted your IAB
This blueprint maps the user journey, showing how each screen connects, how users navigate between them, and the major actions they can perform at every stage. With your IAB in place, you’ve moved beyond abstract data modeling and created a tangible roadmap for the user experience.
Now, the only remaining thing to do in your discovery work is to ideate through each of the screens you identified in your IAB and determine the features needed. In the next chapter, you’ll dive deeper into the specific interactions users will have with each screen.